When researching how to customise your WordPress website from tutorials online, you’ll often come across recommendations to add a code snippet to your website.
There a few different options of how to add code snippets, which I’ll highlight in this blog post. Read on to find out how to add code snippets in WordPress.
Table of Contents
What Are Code Snippets?
A code snippet is a block of code, or sometimes a single line of code, which can be used to modify or extend the standard functionality of WordPress.
For example, here is a one line code snippet, this code will stop WordPress from scaling down large images during its upload process.
add_filter( 'big_image_size_threshold', '__return_false' );If you wanted to add this code snippet to your website, you’d usually add it using one of the methods outlined below.
🚀 Looking to Boost Your WordPress or Woo Site?
-
WordPress & WooCommerce Hosting
Managed hosting, optimised speed, and strong security. -
WooCommerce Extensions & Themes
Browse WooCommerce extensions and themes.
These are affiliate links where I may earn a commission.

What Are the Ways of Adding a Code Snippet?
The three main methods to add a code snippet to your WordPress website are via:
- Code snippets plugin
- Theme functions.php file
- Custom plugin
Read on for details on how to your add a code snippet using one of these methods.
Adding a Code Snippet via a Plugin
My ultimate recommendation for managing code snippets is by using a plugin.
Plugin Recommendation
I recommend the free Code Snippets plugin by Code Snippets Pro, this also has a pro version with more features, however the free version does a fantastic job of helping manage your code snippets.
Managing Code Snippets
The great thing about using this plugin is that you have a central interface for managing all your snippets in your WordPress dashboard, when using other methods, like adding snippets via your theme’s functions.php file, it means you have to modify files, if you have lots of snippets that file can get long, become messy to work with, etc.
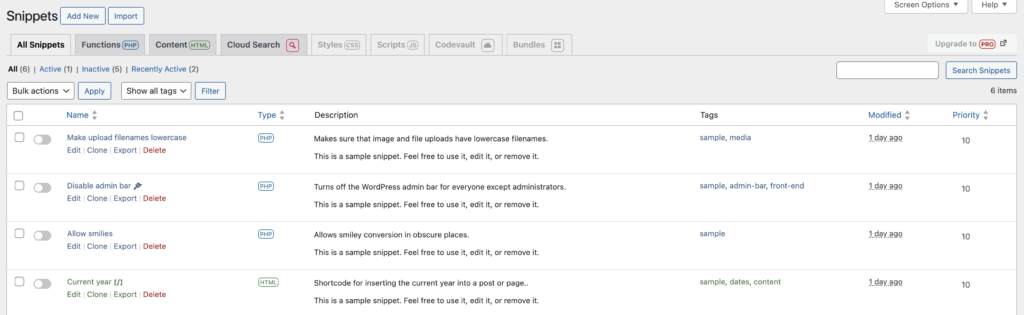
After installing the plugin you’ll see a “Snippets” menu in your WordPress dashboard, once clicked you’ll be greeted by a list of all your code snippets, it includes some sample ones which are deactivated (and can removed if you don’t want them):

From this screen, you can add a new code snippet or edit/delete an existing one.
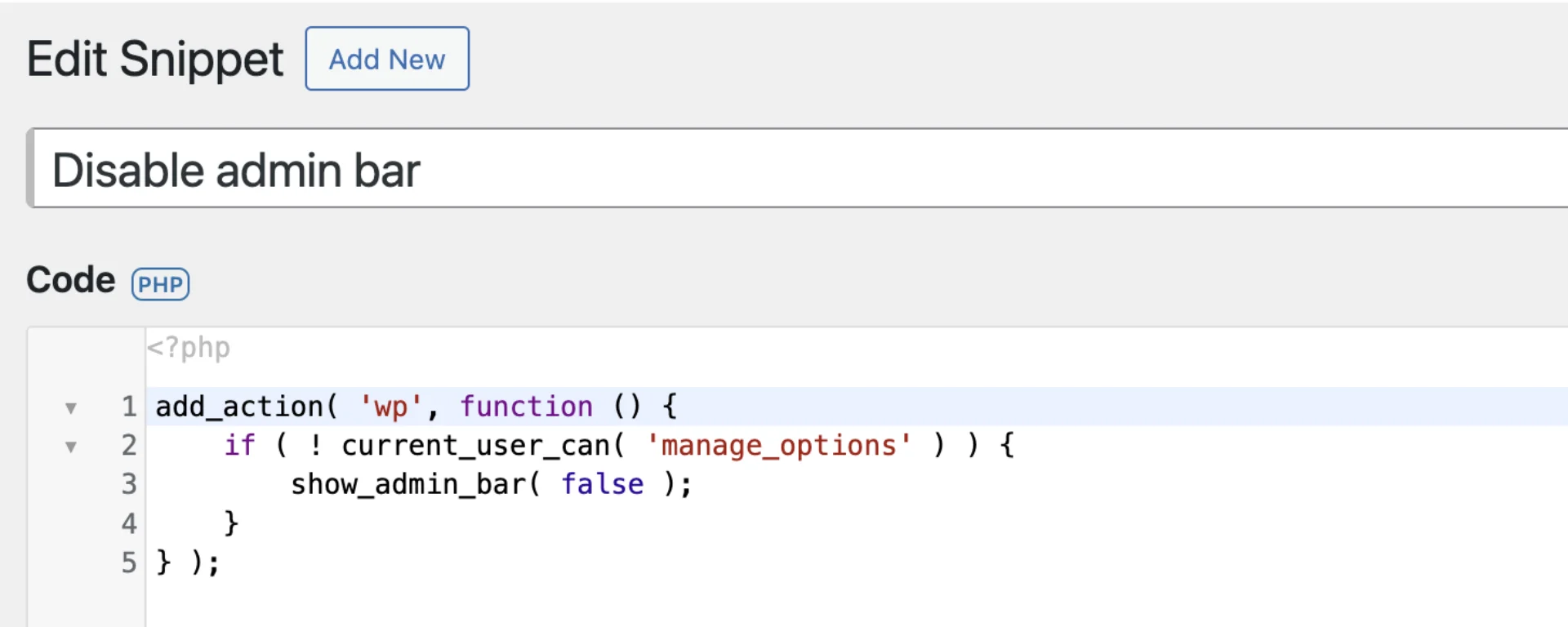
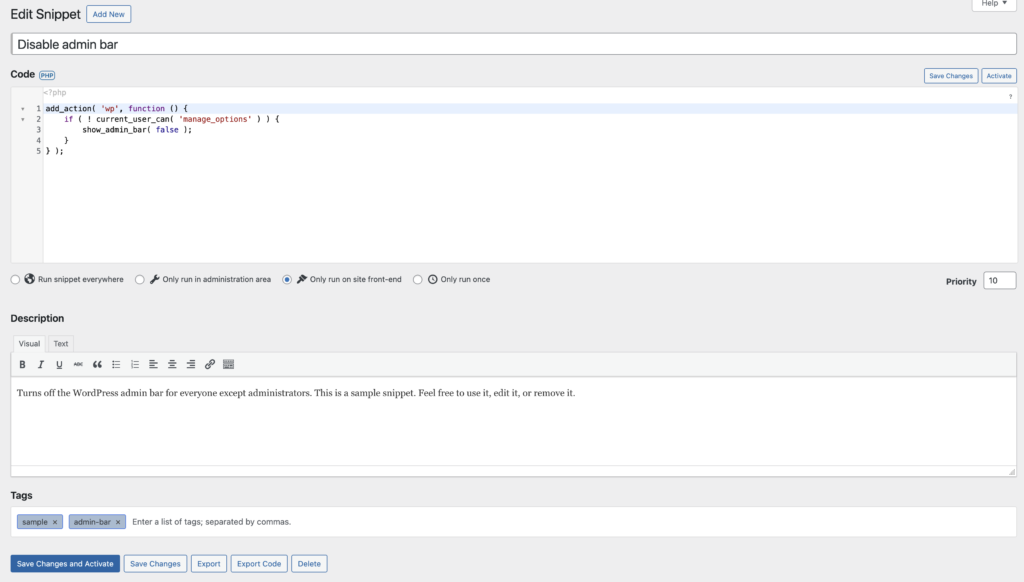
Adding/Editing
When adding/editing a code snippet with this plugin, you can:
- Set a title, description and tags
- Enter the code, which is the code snippet itself
- Choose where the code should run
- Choose the priority of when the code snippet should fire

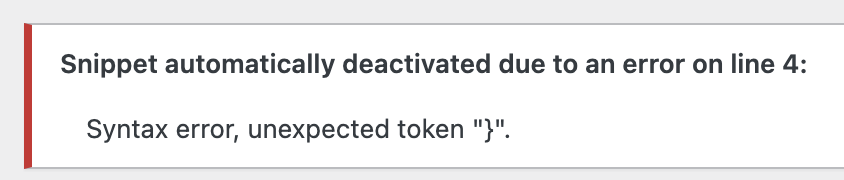
Error Catching
If there are errors in the code snippets you are adding, the plugin catches these errors and stops snippets from being activated until rectified, compared to when adding the snippet directly to your theme’s functions.php file which would immediately output the errors, these could be fatal errors which stop your website working.

Adding a Code Snippet via Your Theme’s functions.php File
Another method of adding code snippets is by editing the functions.php file in your theme, however this requires a little more initial setup than using the plugin above.
Use a Child Theme
It is important to note that generally you shouldn’t modify your theme’s files, and instead create a child theme of it to make any modifications, ensuring you include a functions.php in it.
This is because when you update your theme all the files/folders will be replaced with the latest files/folders from the updated version, and therefore if you have modified the functions.php file, this will be overwritten with the newer file from the latest theme version, whereas the child theme’s functions.php file wouldn’t.
Once you have created a child theme which includes a functions.php file, read on.
Modify functions.php via FTP
Using an FTP client, like FileZilla, log in to your website’s FTP. If you don’t know how to do this then your hosting provider will usually provide instructions on how to do so.
Within the directory where WordPress is installed you can then navigate to this file:
/wp-content/themes/theme-name-child/functions.phpReplace theme-name-child with your actual theme name, note the use of a child theme, as recommended in the earlier information.
Modify the functions.php file in a code editor, adding your code snippet, save the file and upload it, overwriting the existing functions.php file.
Note that when editing the file you don’t add a closing PHP tag (?>) after your code snippet, and it is best practice to leave a single blank line at the end of the file.
Modify functions.php via the WordPress Dashboard
Similar to modifying functions.php by FTP as described earlier, you can also do the same via the WordPress dashboard. You can edit files via Appearance > Theme File Editor, selecting your child theme and then navigating to the functions.php file.
However, I do not recommend this method of updating your functions.php file as in some scenarios an error in your code snippet may cause a fatal error on the website, causing the WordPress dashboard to be inaccessible, and therefore you will not be able to rectify the issue via the dashboard, and would need to login via FTP to revert the file.
🚀 Looking to Boost Your WordPress or Woo Site?
-
WordPress & WooCommerce Hosting
Managed hosting, optimised speed, and strong security. -
WooCommerce Extensions & Themes
Browse WooCommerce extensions and themes.
These are affiliate links where I may earn a commission.

Adding a Code Snippet via a Custom Plugin
If you have knowledge of creating a custom WordPress plugin, it might be more suitable to include a number of your code snippets in a dedicated plugin. I won’t get into how to do this in this blog post, as creating a plugin warrants a blog post of its own.
Depending on your project you may want to consider this method if you want to keep your code snippets separate from your theme, and/or don’t want the overhead of a dedicated third party code snippet management plugin.
Unique Function Naming
When adding code snippets, the majority you add will have their own associated PHP function. For example, here is a code snippet which has a function called test_function_name:
function test_function_name() {
echo 'test';
}
add_action( 'wp_footer', 'test_function_name' );While this function is set to run on the wp_footer action hook, technically test_function_name is a global function that can be called from anywhere.
It is important to consider that all function names used should be unique, this is because WordPress, themes, plugins, etc can include their own global functions, and if more than one function exists with the same name you’ll see a fatal error on your website.
Therefore it is recommended to use a custom unique prefix on your code snippet function names to avoid this issue, such as your website name.
Be Wary of Errors
Code snippets have the potential to cause errors on your website, the code may have syntax/functional errors, and in some cases may stop the website from being accessible.
This is why I recommend using the plugin mentioned earlier which does a great job at catching errors before they occur, however if you have added a code snippet which is causing an error on your website, consider reverting the changes you have made, or check your PHP error log for further details of the error to help diagnose the issue.
It is also a good idea to test code snippets on a staging/development environment before using them on a production website.
🚀 Looking to Boost Your WordPress or Woo Site?
-
WordPress & WooCommerce Hosting
Managed hosting, optimised speed, and strong security. -
WooCommerce Extensions & Themes
Browse WooCommerce extensions and themes.
These are affiliate links where I may earn a commission.

Conclusion
Hopefully this blog post has given you some insight into how to add code snippets to your WordPress website, while it can seem daunting to add them at first, once you are used to the process, code snippets can power up your website with some awesome customisations.